SSD1306 OLED Display
SSD1306 OLED ekran oldukça kullanışlı ve sadece 4 pin ile de çalışabildiğinden dolayı üzerinde çalışabilmekte oldukça kolay. Bu makale de SSD1306 Display Bitmap resimlerinin görüntülenmesi için gereken işlemleri anlatmaya çalışacağım.
Gösterilmek istenen resim dosyasının bitmap biçiminde olması gerekiyor veya elinizdeki resim dosyasının Paint gibi bir uygulama ile bitmap biçimine çevrilmesi gerekiyor. Bitmap kullanılmasındaki amaç ise bu formatın decimal veya binary türüne dönüştürülebilmesi.
Kütüphane
Bir kaç giriş cümlesinden sonra her bir adımı görüntülerle aktarmaya çalışalım. Öncelikle SSD1306’nın çalışabilmesi için Adafruit_SSD1306.h kütüphanesine ihtiyacımız var. Bu kütüphanenin Arduino IDE üzerinden sırasıyla Sketch > Include Library > Manage Libraries adımlarından Adafruit SSD1306 araması yapılarak da otomatik olarak kurulumu yapılabilir.
Kodlara kütüphane eklendikten sonra SSD1306’nın çalışabilmesi için gereken asgari kod bloğu aşağıdaki gibidir.
Ekran çalıştırıldıktan sonra eklemek istediğimiz SSD1306 Display Bitmap resmine yani asıl konumuza giriş yapabiliriz.
Bitmap Resminin Hazırlanışı
SSD1306 oldukça kullanışlı ama bir o kadar da küçük olduğundan belirli sınırlamalarla da beraber geliyor. Öncelik seçtiğiniz resim dosyasının sadece siyah ve beyaz olmasında fayda var; değilse bile sadece siyah ve beyazdan oluşan 2 renkli düzene geçirmemiz gerekiyor. Bu yüzden ilk etapta iki renkli bir resim dosyası bulmakta fayda var.

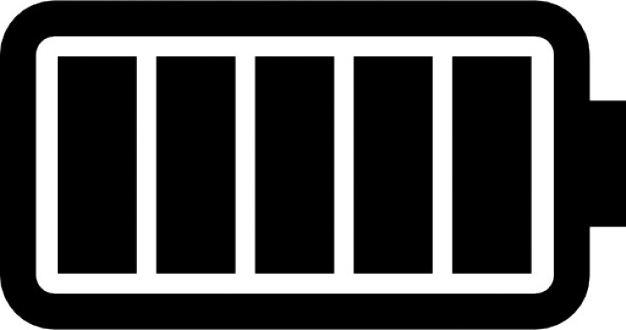
Batarya seviyesini gösteren bu resim dosyasını tercih ettim ama bu resmi 90 derece çevirdim ve kenarlarında kırpma işlemi yaptım. SSD1306 Display Bitmap için hazırlanan dosyada sınırların sadece içeriğin kendisi olursa daha uygun olur. Çünkü bu fazla kenarlar görünmese de ekranda yer kapladıkları için maalesef ekrana eklenecek diğer görüntü ve metinlere engel olabiliyor. Ben düzenlemeler için tamamen Photoshop kullanıyorum ama Paint ile de bu işlem rahatlıkla yapılabiliyor.
Resmin normal boyutu 626 x 330 piksel. Ekranın ölçüsü 128 x 64 piksel olduğundan hazırlanacak SSD1306 Display Bitmap dosyası bu boyutun üzerinden olmamalıdır. Resmi ekrana aktaracak olan fonksiyon üzerindeki bazı değerleri de anlatmak istediğimden dolayı bu resmi 64 x 34 piksel ölçülerinde küçülttüm. İlk değer genişliği ikinci değer ise yüksekliği ifade ediyor.
Bitmap Resminin Kodlara Dönüştürülmesi
Hazırladığım SSD1306 Display Bitmap dosyasını decimal kodlara ayırmam gerekiyor ve bunu yapmak için LCD Assistant uygulamasını kullanıyorum. Bu işi yapabilecek bir çok uygulama mevcut ama kullanmaktaki amacım hem kullanımı kolay hem de iyi sonuç veriyor. Oluşturmuş olduğum bitmap resmini bu uygulamaya ekleme ve kodlarına ayırma kısmı aşağıdaki adımlardaki gibi olacaktır.
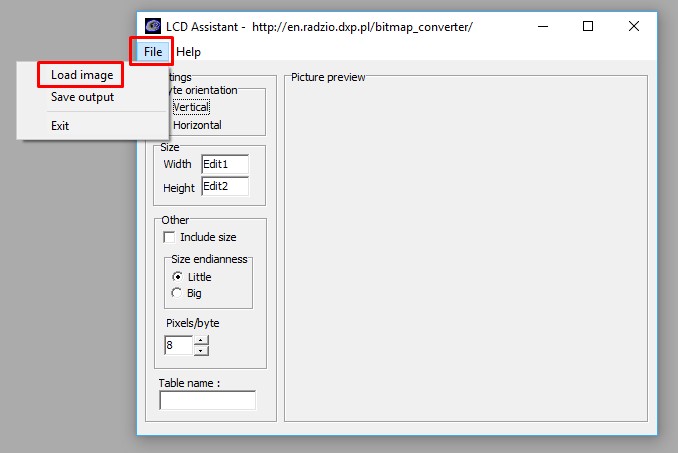
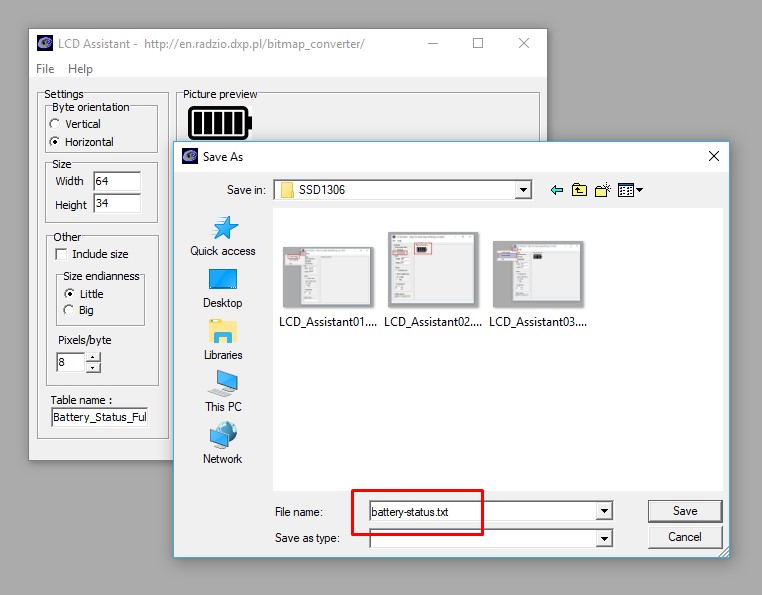
İlk adımda bitmap dosyasını LCD Assistant uygulamasına alıyoruz. Sırayla File > Load Image menüsünden dosyayı seçebiliriz.

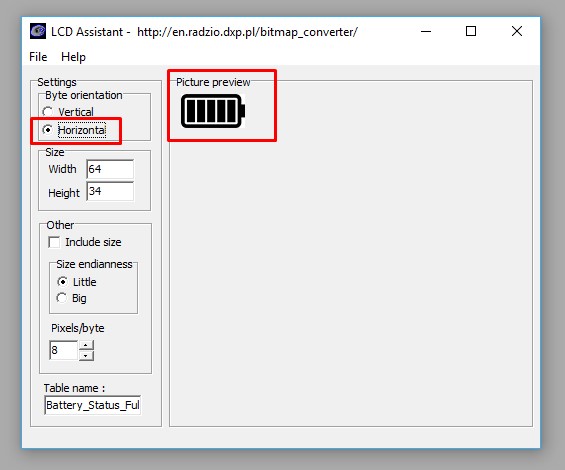
Dosya eklendiğinde ekran görüntüsü aşağıdaki gibi olacaktır. Buradaki en önemli kısım SSD1306 için Byte orientation kısmını Horizontal yani yatay seçmemiz gerekiyor. Dosya boyutu ve diğer ayarlar otomatik olarak uygulamaya aktarılıyor. Sadece Table name yazan kısmı eğer ihtiyaç duyuyorsanız size uygun olan bir isimle değiştirebilirsiniz. Örneğin bu pil simgesinin 3 çentikli halini de sisteme aktarmak istediğinizde farklı isimlerle kaydetmeniz gerekecektir.
Bu kısımdaki en önemli ayrıntı ise Size kısmında bulunan Width değerinin 8 piksel ve onun katları şeklinde olması gerektiğidir. Bu durumu göz önünde bulundurmazsanız; görüntü bozuk olacaktır.

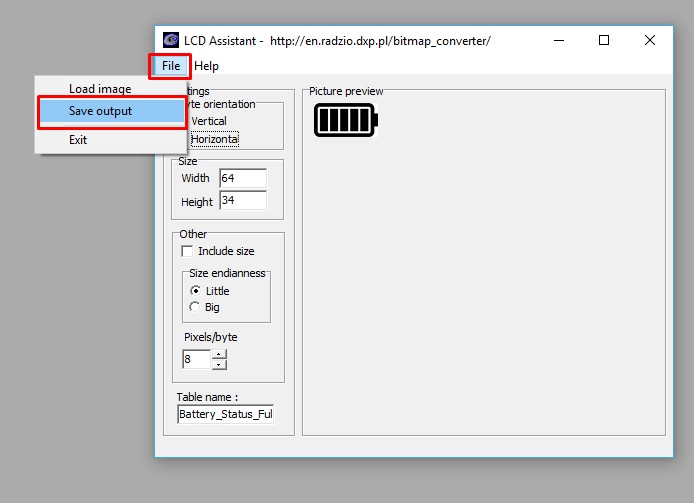
LCD Assistant üzerindeki son işlem ise hazırlanan içeriğin decimal kodlara dönüştürülmesi için dosyayı kaydetmemiz gerekiyor.

Save output işleminden sonra içerik bir text dosyasına kaydedilir. Yalnız kaydedilecek dosyanın formatını da belirlemek gerekiyor, aksi halde dosya formatsız olarak görüntüleniyor.

Bitmap’in Yazılım Kodlarına Aktarılması
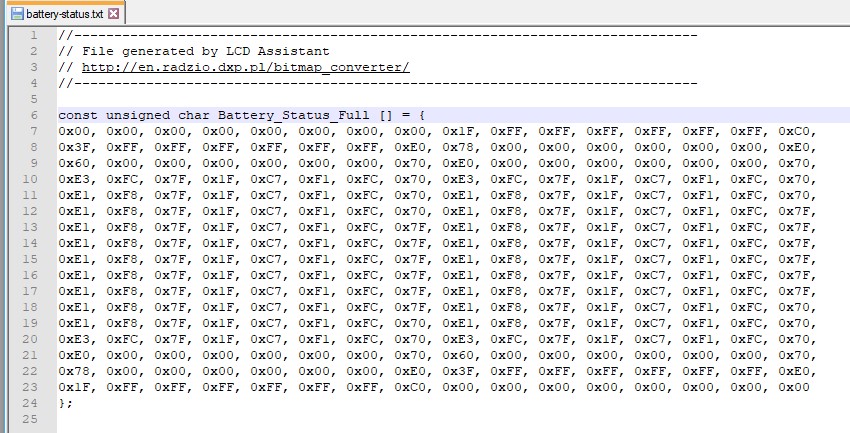
Kayıt işlemi de bittiğinde Arduino IDE yardımı ile SSD1306 üzerinde görüntüleyeceğimiz bitmap dosyası tamamen hazır hale geliyor. Dönüştürülen bitmap içeriği aşağıdaki gibidir.

Açıklama satırlarından sonraki ilk satıra baktığımız aslında bu değerin bir char değişkeni olduğunu görebiliriz. Bu kod bloğunu IDE üzerine kopyalarken ilk satırda bir değişiklik yapmamız gerekiyor.
const unsigned char Battery_Status_Full [] PROGMEM = {
Değişken tanımının sonuna PROGMEM ifadesini ekliyoruz. Bu ifade bu değişkenin Arduino’nun flash’ının üzerine yazılacağını ifade eder. Bunu yapmamızdaki amaç ise, oluşturduğumuz char değişkeninin içeriği çok fazla olmasından dolayı RAM’i tamamen doldurabiliyor, çalışmasına engel olabiliyor veya görüntünün bozuk olarak aktarılmasına sebep olabiliyor.
Not: Flash üzerine sadece, programın çalışması süresince değerlerinin değişmeyeceği kesin olan değişkenler tanımlanabilir.
Oluşturduğumuz bu değişken kodlarını IDE üzerinde Setup fonksiyonundan önce tanımlamamız gerekiyor. PROGMEM’i de ekleyerek olduğu gibi kopyala yapıştır yapabiliriz.
Böylece hazırladığımız program kodlarının final kısmı aşağıdaki gibidir.
Arduino İçin Düzenleme
Önceki kısımda SSD1306’nın çalışması için gereken kodlarda ekrana veriyi aktarmak için display.print() fonksiyonu kullanılmıştı. Şuan yazılan kodlarda ise bu fonksiyon kaldırılmış ve yerine display.drawBitmap() fonksiyonu eklenmiştir. Ayrıca metin girişi yapılmadı için; Metnin fontunu ve yerini belirleyen fonksiyonlarda kod üzerinde kullanılmamıştır. Örnekten ilerleyerek fu fonksiyon içerisindeki tanımları tek tek inceleyecek olursak, aşağıdaki gibi açıklayabiliriz.
display.drawBitmap(32, 20, Battery_Status_Full, 64, 34, 1)
İlk değer olan 32, X eksenini yani sol taraftan yatay uzaklığı verir. Yani bitmap resmi ekranın solundan 32 piksel ileride görüntülenecektir.
İkinci değer olan 20 ise Y eksenini belirtir. Bu da bitmap resminin ekranın üst kısmına olan mesafeyi ifade eder. Bitmap resmi üst kısımdan 20 piksel aşağıda olacaktır.
Battery_Status_Full, kodların üst kısmında bulunan char değişkenine verdiğimiz isimdir. Değişken nasıl tanımlandıysa bu kısma o isim yazılmalıdır. Büyük ve küçük harflerin yazımı önemlidir.
64 değeri bitmap resminin genişliğini ifade eder. Resmin boyutları farklı olsa bile buraya girilen değer kadar olan kısım görüntülenir. Resmin boyutlarını bire bir belirtmekte fayda vardır.
34 değeri ise resmin yüksekliğini belirtir. Genişlikteki şartlar burada da geçerlidir.
Son değer olan 1 ise bitmap resminin görüntülenip görüntülenemeyeceğini ifade eder.

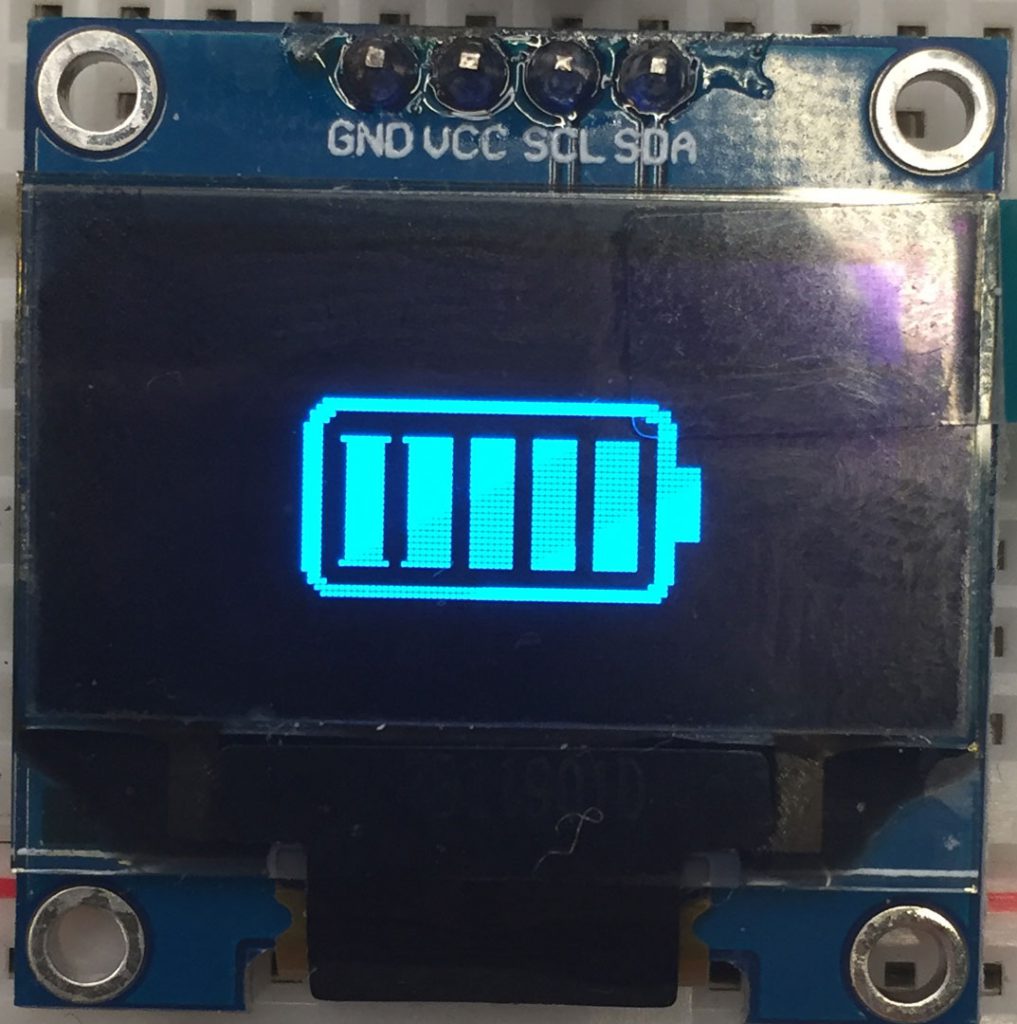
Tüm sürecin sonunda ekranda görüntüsü yukarıdaki resimdeki gibi olacaktır.
Eğer yazı ilginizi çekti ise Arduino ile ESP8266 Firmware Güncelleme başlıklı makaleye de göz atabilirisiniz.


